 |
 |
|
| |
 [ HomePage ] [ AllWebCo Design ] [ AllWebCo Templates ] [ AllWebCo Hosting ] 
[ Your Missing Page ] [ Your Thanks Page ] [ Your PayPal Thanks ] |
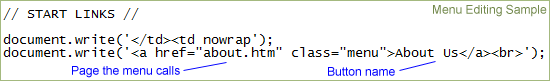
Setting up your website template: Step 1: EDIT FLASH ANIMATION: | Click for more details Open the "flash.txt" file with Notepad or any simple text editor and change "Your Website Title Here" with your website name. Be sure not to delete the "logo=". You can also change the "&backgroundletters= O" to use another letter or letters. Be sure not to delete the "&backgroundletters=". You can also edit the 4 "&textline1" lines in the flash.txt. This will change the Flash logo on all pages. If you wish to use a graphic logo, there are instructions later in this document. Step 2: EDIT COPYRIGHT: | Click for more details Open the "copyright.js" file in Notepad or any text editor, and change the "Your Company" text with your website or company name. This will update the footer info on all pages. Edit all ".js" files with a text editor. Step 3: EDIT CONTACT INFO: | Click for more details Open the "phone.js" file in Notepad or any text editor and change the company name, address, phone and fax number and e-mail address. This will change contact info on the contact page. This is done as a javascript file so your e-mail will not appear on your website and you'll receive less spam mail. Step 4: EDIT THE CONTACT FORM: Click for current info on setting up the template forms. Click for info on adding more fields to the forms. Click for changing form sizes or colors. If you want to use only e-mail on the contact page you can remove the contact form from the "contact.htm" between the comment tags. Step 5: REPLACE THE GALLERY PICTURES: | Click for more details The best way to setup the pictures in the gallery is not to actually edit the HTML pages and change the pictures on each individual page. The fastest way is to simply replace the pictures in the "gallery" folder with your own by overwriting the files that are in there now and using the same generic names. In the "gallery" folder, replace the 12 "Fgallery" pictures with full size photos. Replace the 12 "gallery" pictures with your thumbnails. The full size images are now 500 x 333 pixels and the thumbnails are 100 x 67 pixels but you can make them any size that you prefer. IMAGE VIEWER OPTIONS: | Click for more details You can change some options for the gallery image viewer page (image-viewer.htm) by editing the pop-closeup.js in Notepad. Options include new browser window, or popup for the viewer. Step 6: EDIT SIDEBAR: | Click for more details Open the "sidebar.js" file in Notepad or any text editor, and edit the text and links with your own text. You will also find some options you can change at the top of this file. Editing the sidebar.js will update all the pages at one time. SIDEBAR IMAGES: | Click for more details The sidebar includes a 10 image random javascript changer. Each time a page is viewed the sidebar will display one of these images. To replace these images edit the "sidebar-1.jpg" through "sidebar-10.jpg" in the "picts" folder. These images are now 150 x 150 pixels. You can make these any size you would like. Step 7: EDIT PAGES: | Software choices | Notepad Editing Change the text on all pages to match your information. You can use Frontpage, Dreamweaver, GoLive, any wysiwyg HTML editor or a text editor like Notepad. Take care not to delete any of the HTML tags that surround the text. Step 8: EDIT TITLES, DESCRIPTIONS AND KEYWORDS: | Click for more details Open each of the pages and change the titles (at the very top of the page) and also the description and the keywords to match your product or service. You can edit one page and copy and paste to the other pages. Be careful to only change what's inside the "" so you don't disturb the html code. Page titles are important so your site will get a good listing at Google, Yahoo and other search engines. Step 9: UPLOAD: | Click for more details Upload the pages on to your hosting company's server using ftp software or Windows Explorer or your control panel. Be sure to upload the "picts" and "gallery" folders and all files in these folders. Options: USING A GRAPHIC LOGO: You can replace the Flash logo with a graphic logo. To do this, delete or rename the "header.js", then rename the "graphic_logo_header.js" to "header.js". In the picts folder you will find a graphic called "logo.gif". Edit this graphic with your logo. It's best to keep the graphic the same size that it is now unless you edit the image size numbers in the new "header.js". FONTS: | Click for more details You can change your font colors and sizes by editing the "corporatestyle.css" with a text editor. You can find other font colors by clicking here. You can also change the font sizes in the "corporatestyle.css" file. Change the "TABLE" px size to change the copy on all pages. Change the "title" px size to change all the title sizes. CHANGING / ADDING BUTTONS: | Click for more details You can change the names on the buttons like "about us" or "service" to other page names by editing the "menu.js" in Notepad (see image below). Only change the one instance of the name and not the name with the ".htm" after it. Whatever you change in the menu.js will change every page on the website. Keep the names short so they don't go outside the menu. You can even add more pages by copying one button in the menu.js and pasting it right below the next. Be sure to back up your file before you edit it.  The menu used in the "image-viewer.htm" is named "menu-gallery.js". You can change and remove links in this menu file as well. PICTURES: | Click for more details You can replace the pictures with your own. The pictures are now 720 x 80 pixels but you can use any size picture you want and the pages will size them to fit automatically. Each page has it's own picture which is named according to the page it's on. You will find all pictures in the "picts" folder. ADDING PAGES: | Click for more details You can add pages to your website by copying and pasting any one of the pages and renaming it to whatever you need. You can then add links from the other pages or even add the page to the menu by opening the menu.js and copying and pasting one of the buttons below another. There are notes in the "menu.js" to help you add a button. PAGE HEIGHTS: So all your pages will maintain a standard height a "pageheight.js" file was included. Edit this file in Notepad and you can change the height="???" to any height you need. PAYPAL FORM SETUP | Click for more details Paypal forms have been setup in the "FORMgallery?.htm" pages. These pages are not a shopping cart but can be converted to one with code from your Paypal account. These forms are setup to allow clients to purchase a single item at a time from your site.
|